Font Leaderboard; TypogrAIphy; Featured (Free) Font: Scoville
Better late than never? In other news, I’m really looking forward to de-screening for a week in Acadia in a couple weeks.
Today’s weekly font-centric edition covers font popularity, making fonts with AI, and a sweet and spicy free font for your collection.
Font Leaderboard

Content delivery networks (CDNs) are a double-edged sword. Sure, many provide “super close to the edge” access that none of us could afford on our own. But, we trade the privacy of our visitors, and poke a giant hole in our Content Security Policies to do so.
One of the most popular font CDNs is Google Fonts. I’m willing to bet a Maine shore dinner that you, dear reader have used Google Fonts in at least one of your productions, and also do not block them in your browser.
Given the popularity of Google Fonts, it can serve as a (light) proxy for font “popularity”. If only we had some metrics to look at.
Turns out: we do!!
Now, please do not conflate popularity with “good font for me to use”. Also, don’t be like me and rail against popular things just because they’re popular. But, do use that ranking to see what you might be missing out on if you just use the “usual suspects” (i.e., page down 4-5x and, perhaps, find a gem you had previously overlooked).
Also, with Linux + Chrome being the top OS/browser combo, it looks like Android/Chromebook folks are getting sucked into the Google Fonts ecosystem more than Apple iOS/macOS folks are (likely due to widespread developer/designer use of Apple’s embedeed San Fransico font).
For those who would like to work with the data directly (cough Tidy Tuesday cough), that page makes an XHR call to get some nice JSON to populate the table. It has a “garbage” first line since the async read is done to add the JSON to another JavaScript structure, but it’s easy to remove:
readLines("https://fonts.google.com/metadata/stats", warn = FALSE) |>
tail(-1) |>
paste0(collapse = "\n") |>
jsonlite::fromJSON()
TypogrAIphy

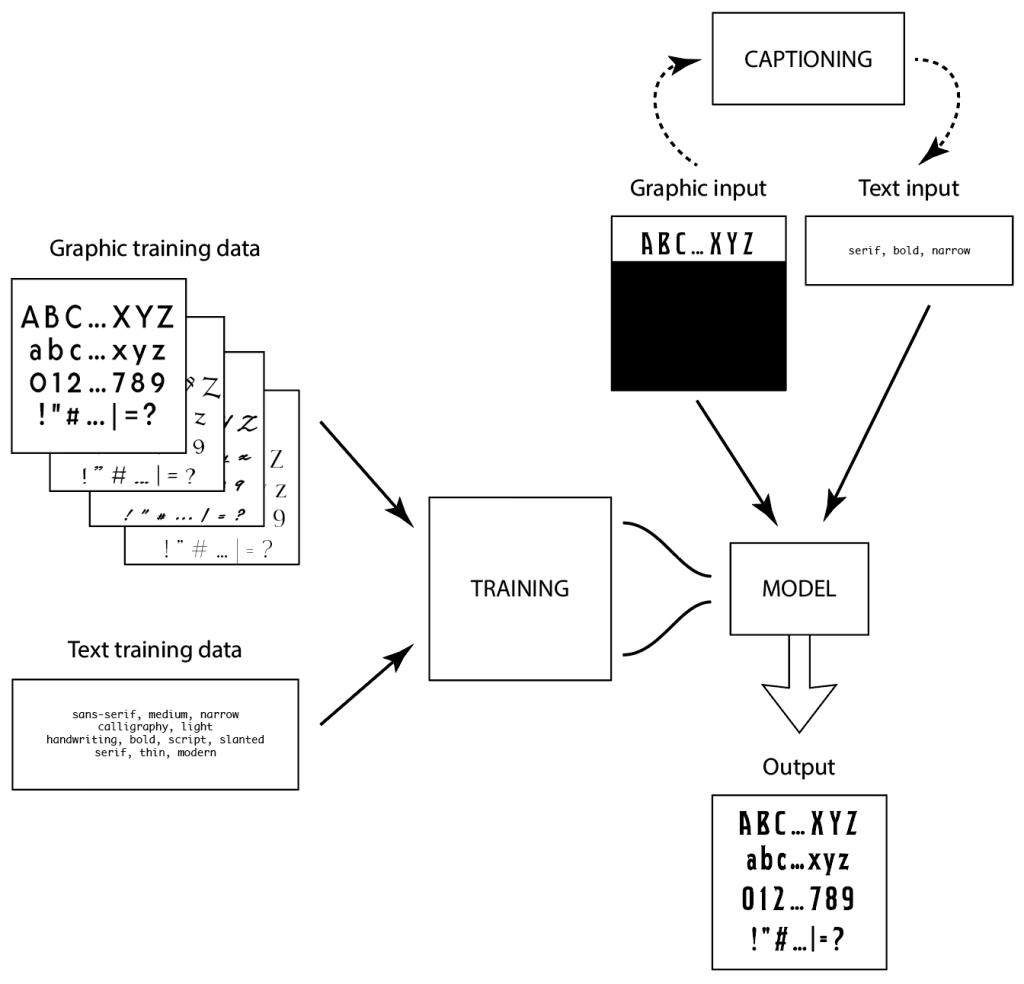
Måns Grebäck is a type designer (so, “artist”) who has embraced “AI”, and put together a repo mansgreback/ai-typography — that’s showcases a decent example of how artificial intelligence can be leveraged to innovate within the field of typography. (We featured one of his non-AI creations back in September.) Grebäck’s AI projects uses machine learning to generate new typefaces and creatively merge different typographic styles, which could significantly transform the traditional processes involved in type design.
NOTE: This is a 2-year old repo, which can be akin to ancient history given the current pace of AI developments, but the content/approach is pretty accessible, and I felt it worth featuring in a TT issue of the Drop.
The core functionality of this project lies in its ability to automate and enhance the creation of typefaces. It can generate entirely new fonts or add characters to existing ones, addressing common challenges in typography such as completing or extending typefaces with consistent styling. Additionally, the project lets us blend different typographic categories, such as combining elements of sans-serif with handwriting. This can help type designers bootstrap the creation of unique font styles but can also serve as a tool for designers to experiment with unconventional combinations, potentially leading to groundbreaking design solutions.
However, the integration of AI in typography (or anything else) isn’t without its challenges and implications. For better or worse, AI is playing a larger role in all creative fields; and, there is a growing concern among designers about the potential for these technologies to overshadow human creativity and intuition in design processes. The balance between leveraging AI for efficiency and maintaining the unique artistic elements that designers bring to typography is delicate. Designers are encouraged to engage actively with these new tools, guiding their development to ensure that they complement rather than replace the human element of design.
As someone who “composes” with type (vs. creates type), I’m skeptically looking forward to more typography-centric AI tools to become available. I just hope the training data is more ethically sourced than corpus used in most of the VC-funded startups.
Featured Free Font: Scoville

Some like it hot, and that goes double for me when it comes to hot sauces. So, when I came across Scoville, I just had to grab it.
It’s a free (commercial+personal), bold, rounded font that I can imagine using in some fun contexts (like the section header, and below).

FIN
Remember, you can follow and interact with the full text of The Daily Drop’s free posts on Mastodon via @dailydrop.hrbrmstr.dev@dailydrop.hrbrmstr.dev ☮️
Leave a comment